Разместващ се текст
В този урок искам да Ви покажа един начин как да постигнете ефекта на разместване на текст и да получите интересен ефект върху него.
За начало създайте нов документ със размер 1000x500 pixels и го запълнете с този цвят #f4f4f4.

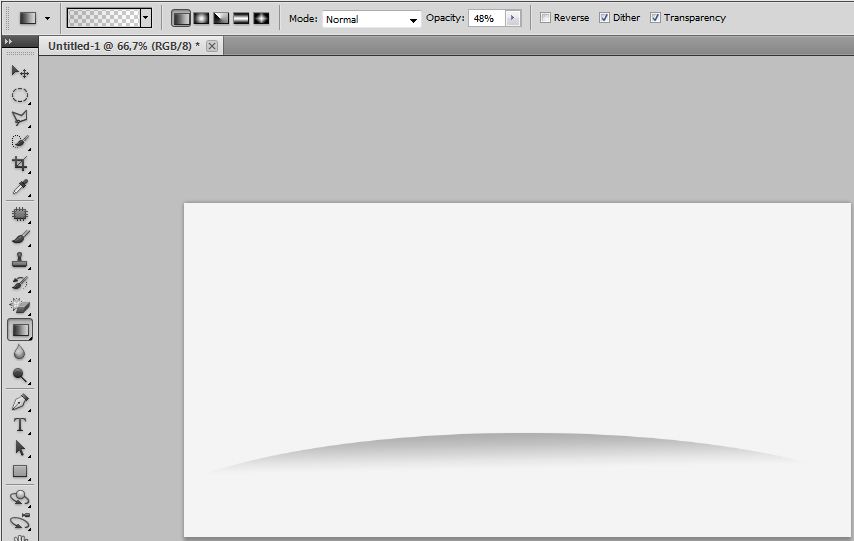
След това направете някой тъмна линия, за да разделите етажа от стената. С Elliptical Marquee Tool (бърз бутон - M) и направете селекция, както е показано на картинката, която можете да видите по-долу. След това запълнете селектираната зона с черен към прозрачен градиент (бърз бутон - G).
Премахнете селекцията с комбинацията от клавиши Ctrl+D и поставете Filter > Blur > Gaussian Blur с същите настройки като тези:

}
Резултатът трябва да е като този:
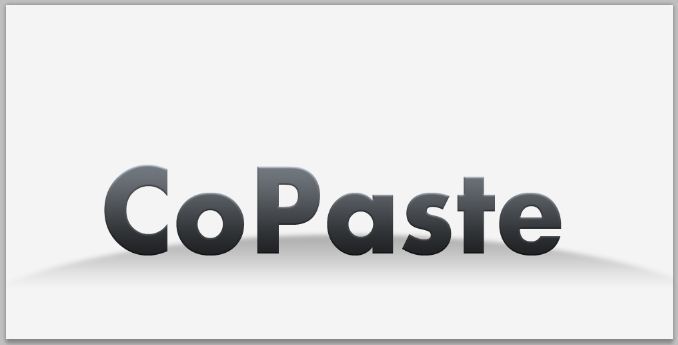
Отиваме към следващата стъпка. Селектирайте с Horizontal Type Tool (бърз бутон - T) и напишете в средата какъвто надпис искате.
На по-горната картинка аз използвах шрифт: Aharoni с черен цвят, но може да се използва и Ariel, големината на шрифта може да е различна, аз използвах 194,62 pt, Crisp.
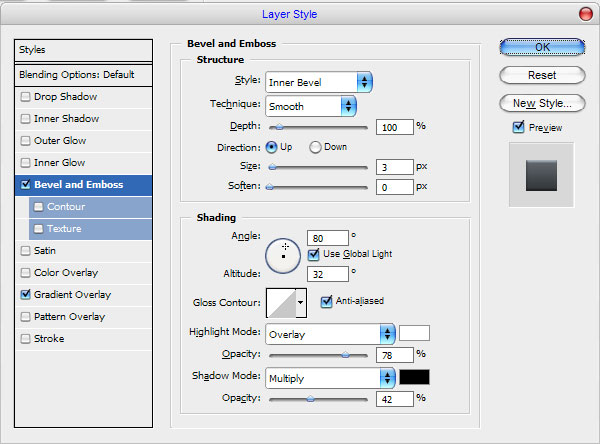
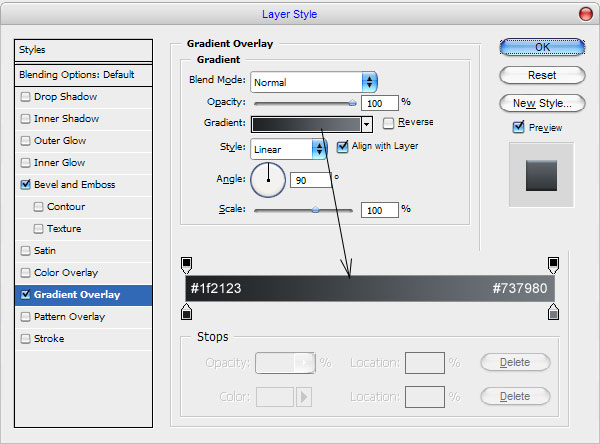
След това поставете Bevel and Emboss и Gradient Overlay на същия лаер.


Създайте нов слой (лаер) над него и го обединете с лаера на текста, за да получите всички лаери в един слой (лаер).
След това трябва да добавим сянка под буквите.
Създайте нов слой под текущия и направете една малка елипсовдна селекция под една от буквите с Elliptical Marquee Tool.
Запълнете селектираната зона с черен цвят и Opacity 70%.
Премахнете селекцията чрез комбинацията от клавиши Ctrl+D и натиснете Ctrl+F, за да приложите предишния филтър ефект на този лаер.
След това изберете Filter > Blur > Motion Blur със следните настройки:

Дублирайте този лаер с Ctrl+J толкова пъти, колкото бикви се нуждаят от сянка, в нашият случаи шест пъти. Доблираните лаери се поставят под всяка буква.
Това е резултатът:
След това отиваме към следващата основна стъпка - да направим нашият текст стъпаловиден.
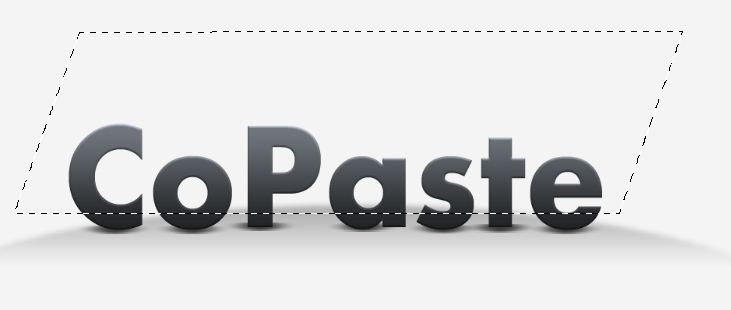
Отиваме на лаера с текста, избираме инструмента Polygonal Lasso Tool, за да направим селекция като тази, която е показана на картинката по-долу.
Чрез същата технология повтаряте няколко пъти, за да допиете желаният от вас ефект. Ето го и моят резултат:
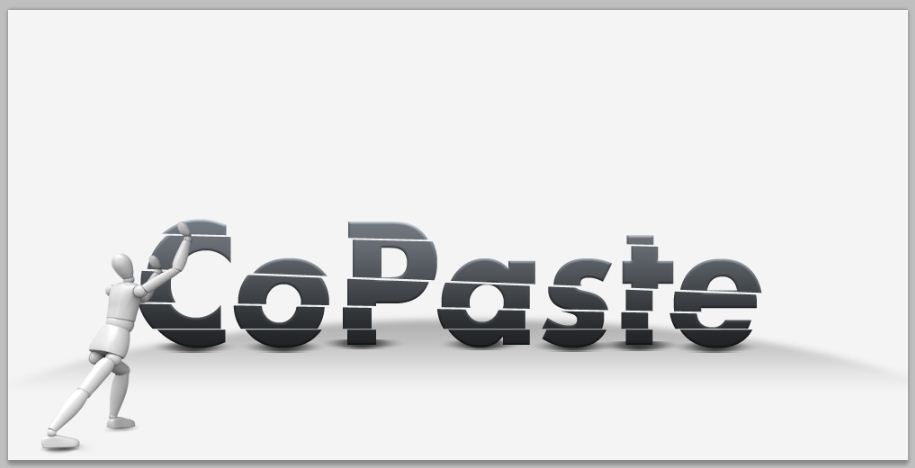
Изглежда интересно, нали? За да завърши ефекта бих искала да добавя един робот, който сякаш движи текста. Разбира се, можете да използвате свои собствени снимки. Така че, отваряме снимката с робора и я копираме към основния ни платно с текст. След това намаляваме снимката малко с Free Transform и нагаждаме снимката така, както ни харесва.
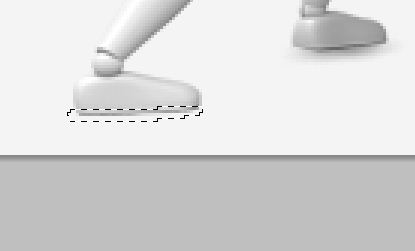
За да завърши урока ние трябва да добавим сянка под краката на робота. Създаваме нов слой под този с робота. След това използваме Lasso Polygonal, селектираме малка част от едното ходило на робора, както в показано по-долу на снимката. След това селектираната част я запълваме с черен цвят и чрез комбинацията от клавиши Ctrl+D премахваме селекцията и натискаме Ctrl+F, отиваме на Filter > Blur > Motion Blur със същите настройки. След нагаждаме сянката според ходилото на робота чрез Free Transform. За по-реалистичен ефект използваме инстумента Smudge Tool (Brush: 10px, Mode: Normal: Strength: 33%) като го използваме върху вече направената сянка.
За другото ходило създаваме отново нов слой (лаер) и използваме същият метод описан по-горе.
Това е всичко! Аз съм доволна от резултата, надявам се вие също!

 Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!









Коментари