Разделители на текст
Когато ни е необходимо да разделим текст в HTML страницата на абзаци, можем да използваме маркера:
<P> </P>
За подравняване на абзац вляво, центрирано или вдясно се задават опции в маркера <P>:
<P ALIGN=LEFT> </P> - може и да не се пише, защото по подразбиране винаги е вляво подравнено.
<P ALIGN=CENTER> </P>
<P ALIGN=RIGHT> </P>
За прекъсване на реда на определено място се използва:
<BR>
Ако искате да вмъкнете хоризонтална черта в текста, използвайте:
<HR>
|
|
|
|
Дължина на чертата може да се зададе като брой пиксели или в % от ширината на прозореца чрез опцията WIDTH в <HR>.
<HR WIDTH=x>
<HR WIDTH=y%>
Хоризонталната черта може да се подравни спрямо границите на текста вляво, вдясно или да се центрира, когато е по-къса чрез опцията ALIGN в <HR>.
<HR ALIGN=LEFT>
<HR ALIGN=CENTER>
<HR ALIGN=RIGHT>
Дебелина на чертата в брой пиксели може да се зададе чрез опцията
<HR SIZE=x>
Резултат от маркера <HR ALIGN=CENTER SIZE=5 WIDTH=200> е:
Ако искате да сложите плътна черта, без триизмерна (3D) сянка, използвайте:
<HR NOSHADE>
Пример:
3-те основни теми ще разделим с по 2 хоризонтални черти, датите за приемните изпити ще подравним в центъра. Ще използваме и картина като фон:
backgr.gif : 
HTML код:
<HTML>
<HEAD>
<TITLE>WWW Страница на училище "Кирил и Методий"
</TITLE>
</HEAD>
<BODY BACKGROUND=backgr.gif>
<H1 ALIGN=CENTER>Училище "Кирил и Методий" </H1>
<H2>История на училището</H2>
<P>Училището е създадено през 1901г. </P>
<P>Един от въпитаниците му е ... </P>
<HR>
<HR SIZE=5 WIDTH=80%>
<H2>Учебни програми</H2>
В училището се изучават ...
<HR>
<HR SIZE=5 WIDTH=80%>
<H2>Приемни изпити</H2>
<P ALIGN=CENTER>Приемните изпити се провеждат през м. юни:<BR>
17 юни - математика<BR>
22 юни - български език<BR>
</P>
<HR>
<HR SIZE=5 WIDTH=80%>
</BODY>
</HTML>
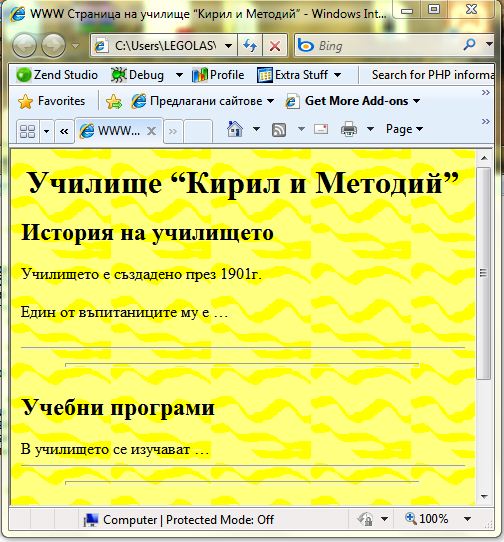
На екрана можете да видите следното:



 Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!
Ако предлагате частни уроци, може да рекламирате услугите си напълно безплатно!

Коментари